SharePoint Site Design: Creating and deploying
In my first post: SharePoint Site Design: An Introduction, I gave you a brief overview on site designs and what they can do. In this post I want to show you how to get started building a simple design that you could add to an environment.
Creating your Site Script
To get started take a look at the Site design JSON schema on Microsoft Docs. From here you copy the overall JSON structure into your script.
Once inserted to your script it will look like the below.
{
"$schema": "schema.json",
"actions": [
...
<one or more verb actions>
...
],
"bindata": { },
"version": 1
}
The yellow highlights text that can be removed and replaced with the actions you want to add to your script. The Site design JSON schema on Microsoft Docs provides you with example JSON, which you can copy and paste into your script to add a specific actions between the two square brackets ([ ]). The text I've highlighted yellow above can be removed and replaced with the action(s) you want to add. To see the actions available to add to your script, scroll through the article or select the link under "In this article".
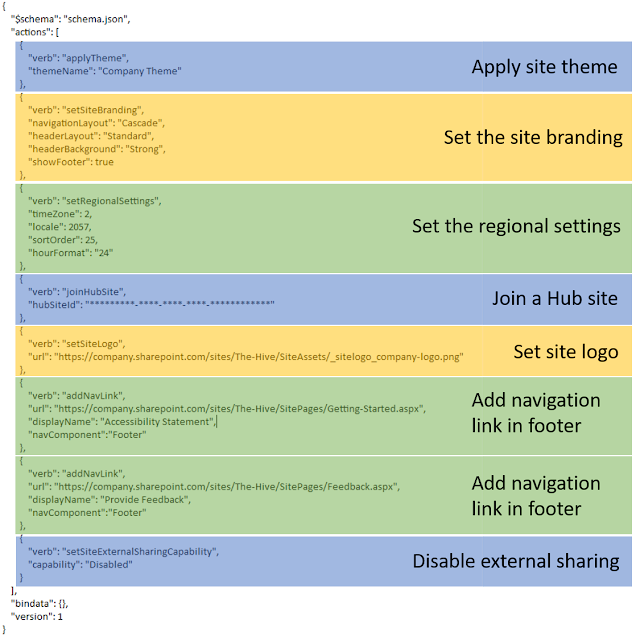
Below is an example script with some common actions applied to give you an idea how to build yours. I've coloured each action I've added to show how you can add your actions to your script.
 |
| Figure 1: Example JSON site script |
One of the common mistakes I've found writing these scripts is missing a brace bracket ({ }) or comma (,) when opening or closing the action I've added.
The above was a simple example of a few common actions you may want to add to a script. You may also want to do things like:
- Create a new list\library
- Create a site column
- Define a new content type
- and more.
The Site design JSON schema on Microsoft Docs is useful for giving you the JSON, but I did find I encountered a few issues when I wanted to do something specific or I wasn't sure how to format what I wanted a column or content type to contain. I've found it useful to mock up new libraries with the desired columns and content type(s), then use PowerShell to extract the JSON. From this I've then been able to find the elements I need to add to my script.
A really useful tool to check your JSON is the JSON Schema Validator. This has helped me catch a few missing comma's!
If you're need guidance on creating a site theme, I did write a post on that here.
Deploying the site script and site design
Now you've created your site script (as above) you want to deploy it to your tenant for use. This is achieved through PowerShell. Please Note: - You will require the necessary permissions and ability to run a PowerShell script to the SharePoint environment. I would also highly recommend you do this on a test environment first.
Creating the Site Design PowerShell script
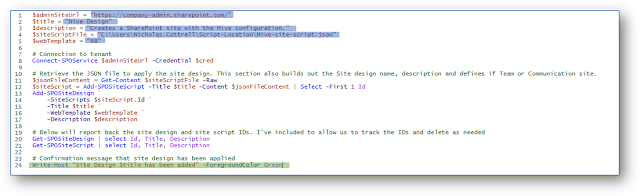
In the below image I've put together an example of the PowerShell script I use for my site designs. It does a couple of key things:
- Connects to the specified environment
- Retrieves and deploys the JSON site script
I've also added a couple of extras (from line 19) that I find useful:
- Provides the site design and site script IDs from the environment. I find this useful so I have it on record if I need to update the script in the future. But it is not essential to include in your script.
- Confirmation message that site design has been applied.
 |
| Figure 2: Example of PowerShell to deploy Site Design |
Once you have your basic script like above, you only need to update where applicable. In my script above there is only 5 updates required. These are the variables at the start of the script (Highlighted blue above):
- Update the Admin address ($adminSiteUrl)
- Name of the design ($title)
- Description ($description)
- Location of the JSON site script ($siteScriptFile)
- Whether to use a Communication or Team site* ($webTemplate)
* 68 is a Communication site, 64 is a Team site, 1 is a Team site with restriction on creating Office 365 groups.
Once the variables are updated save then run in PowerShell. This then connects to your admin and deploys the design for use.
Next time you visit the admin center to create a new SharePoint site you will see the new design available in the relevant drop down.
Summary
I've created these posts on SharePoint site design as a starters guide as I found it a challenge to get started. I really hope that this helps you get started.
If you want to read further around site designs, I've found Laura Kokkarinen's "The Ultimate guide to SharePoint site designs and site scripts" one of the best blogs on the subject.




Comments
Post a Comment